第2章 Hello World!
プログラム入門
2017.08.02
では早速、
メモ帳で以下の文字を書いて保存してください。
Hello World!
ファイル名は helloworld.txt とでもしておきましょうか。
「こんにちは世界」
なんか変なセリフですね。
でも、なんか知りませんが、プログラム入門時には必ず書かされるお決まりのフレーズです。
あまり気にしないでください。
つづり間違えて「Hell World!」だと「地獄の世界!」になります。
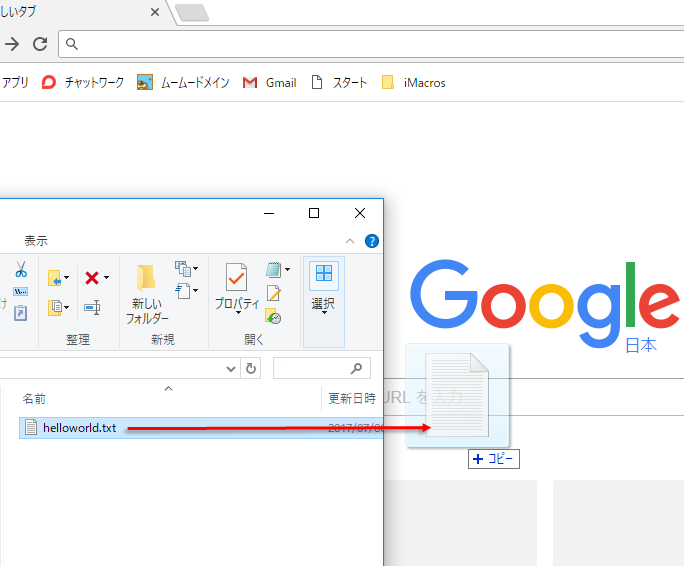
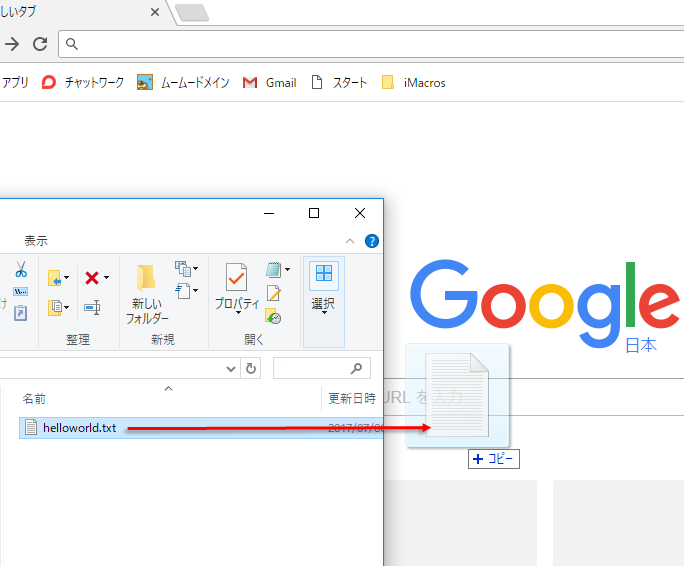
次に、ブラウザーを開いてください。
そして、helloworld.txt をブラウザーにドロップ&ドラッグしてほしいのです。


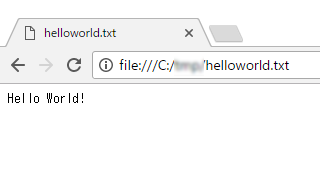
ブラウザーに「Hello World!」と表示されました。
すご~い!!!!
「えっ?」(なにがすごいの……)
って聞こえたような。(-_-;
当時の私は凄いなって思ったんです。
「インターネットとは」
みたいな感じで調べると「TCP/IP ていうプロトコルが~」とか「サーバーが~」とかわけ分からんことばっかり書かれていて、ちょっとクラっとなったりしてたんですが、こうやってファイルをドラッグ&ドロップしてブラウザに表示されたとたん、分かったというか。
「要するに、ブラウザが受け取ったファイルを表示しているだけ」
それだけなんだ。
今のは、パソコン内のファイルをドラッグ&ドロップにより読み込んだのだけど、これが電話回線越しにどっかの会社のでっかいコンピューター(サーバー)にあるものを読み込んで、表示する。それだけ。それがインターネットなんだ。
というように、ストンときました。
────────────────────
■ HTML(エイチティーエムエル)
────────────────────
まあそれは良いとして、今度は以下のように書き足してください。
<html><body>
Hello World!
</body></html>
そして、拡張子を .html にしてください。
helloworld.txt
↓
helloworld.html
拡張子を変える方法は、
「ファイルを右クリック」→「名前の変更」
或いは、
「ファイルをゆっくり2回クリック」
で編集可能です。
「拡張子を変えるとファイルが使えなくなる可能性があります」
と脅されますが無視して変更して大丈夫です。
拡張子を変えるとアイコンも変わったかもしれません。
これはパソコンが
「.html ちゅうことはブラウザで開くんやな」
と思った結果です。
ダブルクリックするとメモ帳ではなくブラウザで開こうとします。
ダブルクリックでもさっきのようにドラッグ&ドロップでもよいのでブラウザで表示してください。
ブラウザーに「Hello World!」と表示されました。
一緒です。若干文字の形が変わっているかもしれませんが。
まず、helloworld.html なんですが、これは相変わらずテキストファイルです。
拡張子が変わったのでダブルクリックしたときに開こうとするソフトが変わりましたが、中身は同じ、純粋なテキストファイルです。
つぎに、<html> ですが、これは、ブラウザーに
「ここに書いてはるんは HTML やで」
と知らせる目印です。
HTML とはブラウザに文字などを表示する際の書式です。
ホームページ等はすべてこの書式で書かれています。
テキトーにどっかのサイトを開いて、以下のようにしてください。
「画面上の余白を右クリック」→「ページのソースを表示」
ごちゃごちゃ書かれていますが、最初の方と最後は <html> ~ </html> になっているはずです。
例えば、決まり事のひとつとして、次の <body> ですが、
これは、
<body> から </body> に書いてあるものを画面に表示する。という決まりがあります。
試しに、<html> と <body> の間に何か書いてリロード(ブラウザを選択して F5ボタン押下)してみてください。
ブラウザには何も表示されません。
body の外には付加情報等を書きます。検索ワードやなんやかんやです。無くてもいいです。
────────────────────
■ JavaScript
────────────────────
次は以下のように書き足してください。
<html>
<head>
<script>
alert("Hello World!");
</script>
</head>
<body>
Hello World!
</body>
</html>
改行したり、空白があるのは見やすいようにしているだけで、ぜんぶ 1行でも問題ありません。
これをまたブラウザにドラッグ&ドロップしてください。

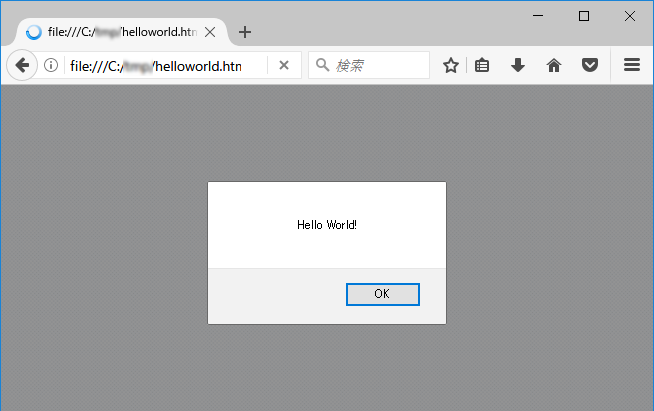
なんか小窓がでてきて「Hello World!」ってなりました!
これです。やっとプログラムです。プログラムで表示できました。
ここまではテキストファイルに書かれた中身をそのまま表示していただけですが、これは以下のような動きをブラウザーにさせました。
「小窓をだす」
「その中に Hello World! を表示」
「OK というボタンをだす」
そう、「動き」こそがプログラムとただのテキストの違いです。
テキストは動かないです。
プログラムは動きます。
ここで言うところのプログラムは alert("Hello World!"); です。
たった一行だけですが、小窓とメッセージを出させることができます。
そして、<script> </script> ですが、これは、
「この間に書かれた文字はプログラムでっせ」
とブラウザに伝える目印です。
以上、第2章おわり。